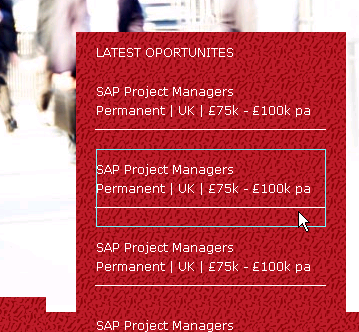
 Problem: List items containing links seemed to have inexplicable padding-bottom (or the links had margin-bottom) – yet they didn’t. There was just a space.
Problem: List items containing links seemed to have inexplicable padding-bottom (or the links had margin-bottom) – yet they didn’t. There was just a space.

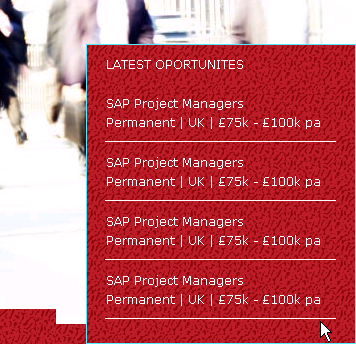
This is how it should have looked:
The solution: The solutions are always the simplest, yet always the hardest to find… Display the list item inline.
li {
display:inline;
}
Apparently this is due to the formatting you would normally do in your text editor. Another fix is to remove all formatting in your markup – but I feel this makes your code difficult to maintain. Better do the fix above.
Please note: This is not the double margin bug in internet explorer 6 – there was no margin/padding on the items.
